Ohm Editor Introduction
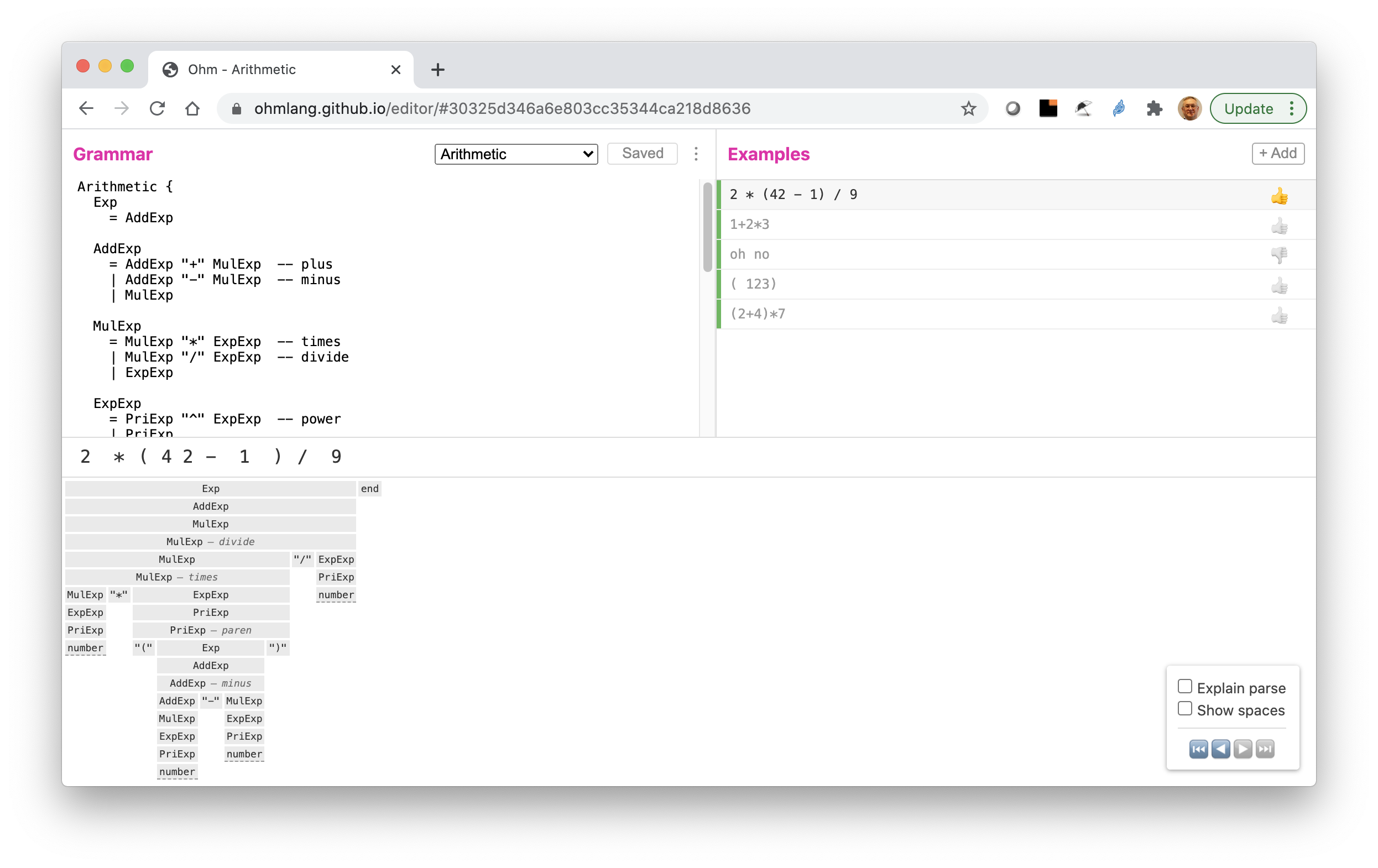
A screenshot of the Ohm Editor is show in Fig. 1.

Fig. 1 Ohm Editor screenshot.
The screen is divided into 4 sections — upper left, upper right, the middle and the bottom.
The upper left section holds the grammar under development.
The upper right section hold various test cases. Test cases can be add using the "+Add" button or by double-clicking on a specific case.
The middle section (here showing "2 * * 4 2 - 1 ) / 9") shows the string being parsed.
The bottom section shows the resulting CST[1]. The CST is gray when the parse is successful and red when the parse fails. Hovering over a node in the parse tree highlights the corresponding grammar rule.
The most common problem encountered when debugging a PEG grammar is the that of incorrect parsing of whitespace. The Ohm Editor lets you see what the parser is doing and can give you hints as to where the parse is failing.
Salient Points About Ohm-JS
Ohm-JS is a PEG library.
Important advantages of Ohm-JS vs. other PEG libraries:
- grammar remains unspoiled by detail
- PEG editor (IDE) for rapid debugging.
Ohm-JS divides a parser into 2 stages
- grammar
- semantics code.
See Also
This note appeared as Appendix A in:
https://guitarvydas.github.io/2021/04/26/Recursive-Design,-Iterative-Design-By-Example-(3).html
See GLUE tool for PEG for generating semantics code
https://guitarvydas.github.io/2021/03/24/Glue-Manual.html
https://guitarvydas.github.io/2021/03/18/Little-Language.html)
[1] A CST is often called an AST. When fractalized, a grammar breaks down into two parts - the AST and the CST (abstract syntax tree and concrete syntax tree, resp.). The AST shows what can parsed, which the CST shows what was parsed (in concrete terms).