Parsing Diagrams - DaS Workbench Overview
DaS Workbench
DaS means “Diagrams as Syntax”.
This essay gives a brief overview to a simplistic tool called daswb.
The interesting bits of this tool are the various phases.
The HTML surrounding the phases is very rudimentary allowing discussion of the phases without interference from UX details.
API
The DasWB inputs a .drawio file and outputs a factbase in PROLOG format.
Requirements
Download ohm.min.js and
Other Fields
A number of yellow-ish input fields have been retained to allow easier copying and discussion below.
Files
The DasWB uses Ohm-JS and various JavaScript functions found in various JavaScript files
support.jscontains utility functions used by the workbenchglue.jscontains the raw JS code for the Glue tool used by the workbench in conjunction with Ohm-JSscope.jscontains a simplistic scope stack class used by glue codeohm.min.jsis the JavaScript code for Ohm-JS (a PEG parser)pako_inflate.jsis the JavaScript code for pako inflate
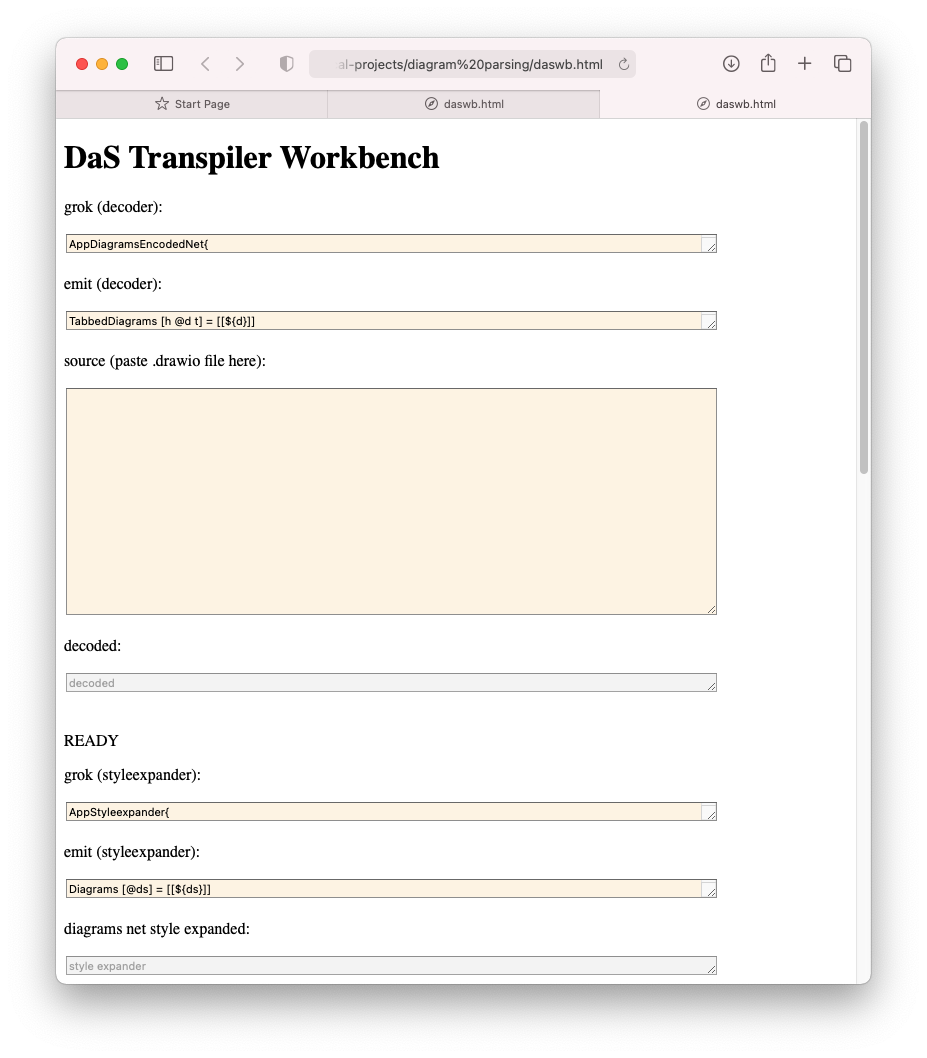
Empty DasWB
Open a browser and load the File “daswb.html”.
The empty workbench shows a number of fields and one button (scroll down to the bottom).
The yellow-ish fields are inputs to the workbench.
The gray-ish fields are outputs generated by the workbench.
We only need to populate one field - the source field with a raw .drawio file.
The other input fields (yellow-ish) are meant for grammar debugging and for the discussion below.

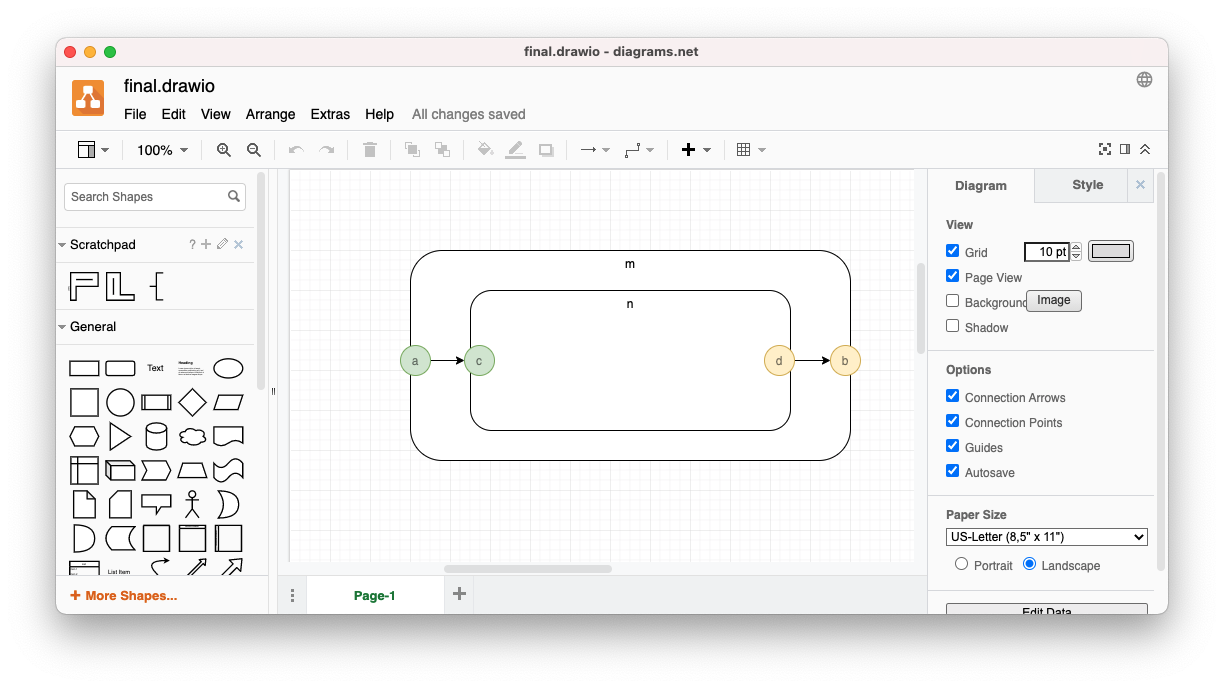
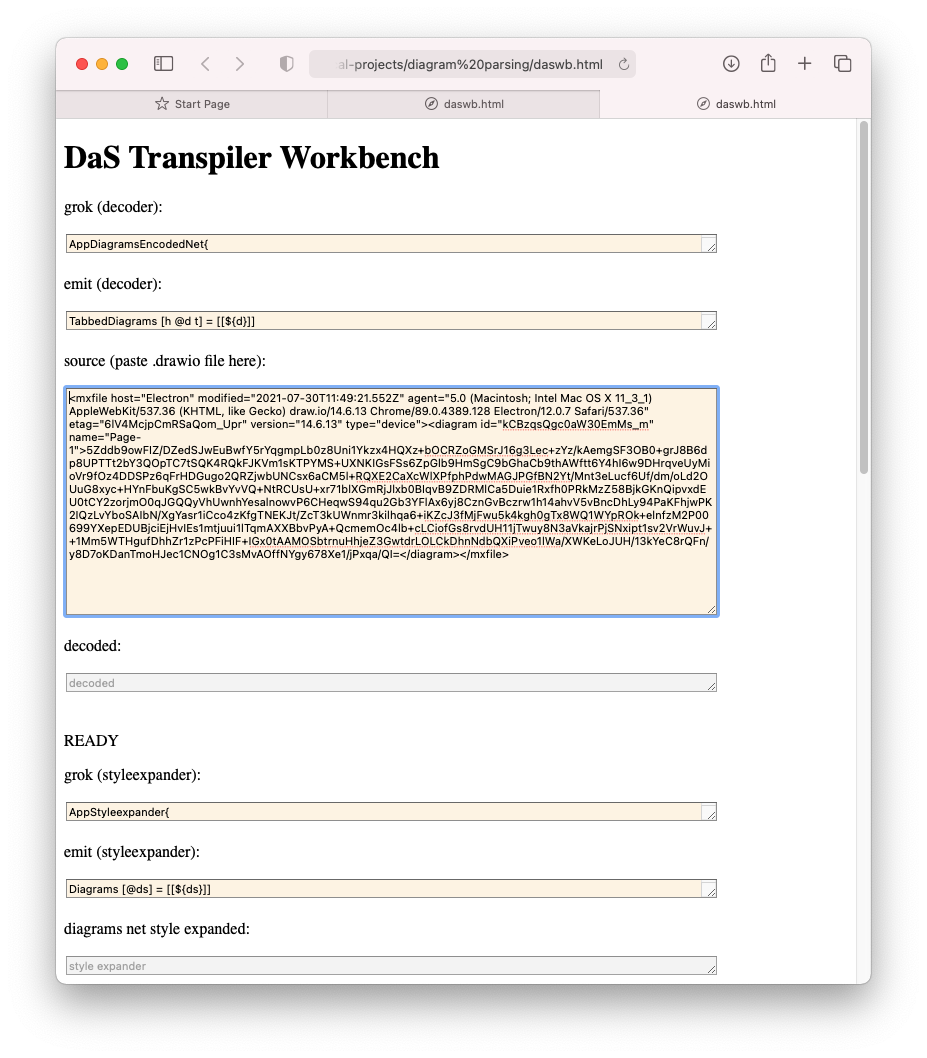
DaSWB Populated with a Drawio File
We created the file final.drawio. It looks like:

Copy/paste final.drawio into the source field of the workbench.

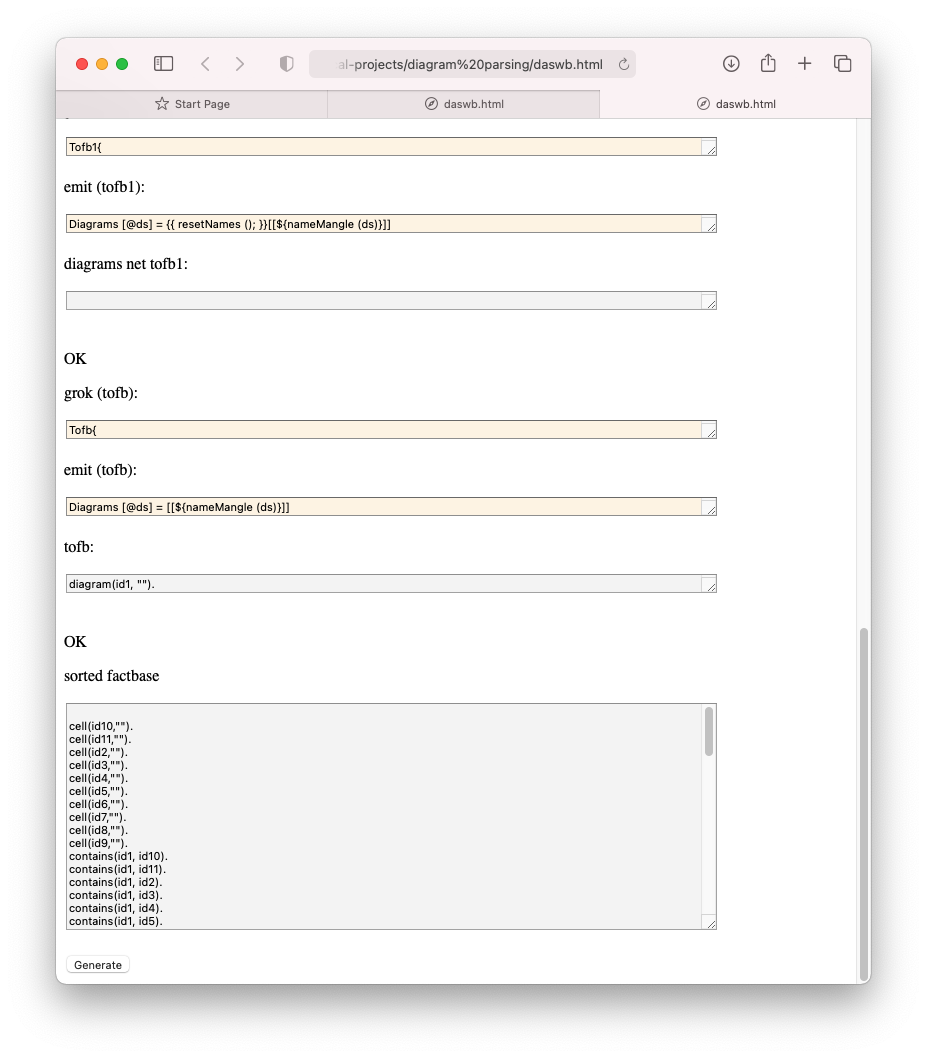
DasWB Generated Code
Scroll to the bottom and push the generate button.

The factbase is generated and sorted into the final field sorted factbase.
The steps for this process will be discussed in subsequent essays.
Github
https://github.com/guitarvydas/diagram-parsing