Programmers' UX
Programming languages and IDEs are stuck in the 1950’s.
In contrast, UXs for non-programmers have advanced into the 2020’s.
Non-programmers use windows embodied in operating systems like Windows, MacOS and Linux.
Programmers still use languages which are text-oriented, use simple bitmaps (aka characters) with cells arranged in a non-overlapping manner indexed by line and column numbers.
Diagrammatic Programming is Not Visual Programming
Visual programming has come to mean pixels.
Diagrammatic programming (DaS - Diagrams as Syntax) is based on a very few simple shapes, namely
- rectangles
- ellipses
- lines
- text.
Diagrammatic shapes can overlap and are indexed by (x,y) coordinates.
SVG
SVG can represent the simple shapes required by diagrammatic programming.
SVG is a superset of what is needed for DaS.
Diagrammatic Programming Editors and IDEs
Currently, only [diagrams.net[(https://www.diagrams.net) (aka drawio) seems to under-utilize SVG and provide simple editing of compilable diagrams.
Diagrams.net, in fact, uses a data format - mxGraph - which is a per-cursor to SVG.
It is possible to parse mxGraph files. This is shown in [langjam entry](https://github.com/guitarvydas/jam0001/tree/main/guitarvydas_ (see https://github.com/guitarvydas/jam0001/blob/main/guitarvydas/README.md)
What is the Use-Case for Diagrammatic Programming?
DaS - Diagrammatic Programming - is useful only if it can express programs which are not handled by existing textual languages1.
Existing textual languages are geared towards Implementation - implementation of code, implementation of data structures, syntax checking and type checking.
DaS can be used to express software architecture.
Diagrams lead to nested diagrams, which leads to structured software architecture (DI - Design Intent).
Diagrams show leakage and dependencies between software components.
In contrast, textual languages tend to elide details such as synchrony and CALL/RETURN (a form of synchrony).
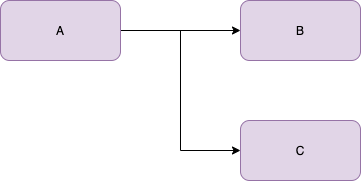
Diagrams can make such details explicit - e.g. sequencing can be shown as arrows from one block to another and parallelism can be shown as arrows that branch from one component to more than one other component.
Synchronous Components

Asynchronous Components

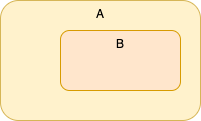
Nested Components

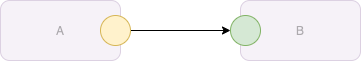
Ports

Locality Of Reference
Often, a major success factor in general programming language design, comes from localizing objects.
An example of locality of reference is the use of scoped variables in place of global variables.
An example of locality of reference is the use of structured programming in place of ad-hoc GOTO programming (if, while, etc., constructs constrain the use of GOTOs.).
Diagrammatic programming can have the same effect, but at the level of software achitecture.
Nesting
Nesting can show how software modules are constructed.
Nesting can show flows that break through the boundaries of components. This is also known as dependency. Dependency affects scalability.
Ports
Ports contstrain the flow of data between software components.
Data flow constraints improve the locality of reference for information.
See Also
-
For example,
a = b + cshould never be expressed in diagrammatic form, since the textual form is already available and is convenient. ↩