All Programming Languages are Based on Cells
All current PLs are all based on the notions of:
- Non-overlapping grids of cells (aka Characters)
- Cells are arranged in (Line,offset) space[1]
- Cells imply sequential ordering of statements based on (Line,_) of statements in (Line,offset) space
Breaking Free
Diagrammatic syntax can break free of this arrangement, e.g.,
- Shapes can overlap
- Shapes are arranged in (x,y) space
- No default for statement ordering
- Shapes are few in number, e.g. rects, ellipses, text, lines.
SVG
Using SVG as a concrete example…
SVG elements can take the place of characters in PLs.
SVG implies that text is not special. Text is but one of the possible shapes that can be used in a PL.
Relations might include:
- contains
- intersects
- color (shape, etc.)
SVG has "too much" syntactic noise, for use in a language. It is possible to strip the noise from SVG, leaving only enough for the above relationships.
Literate Programming
Are SVG diagrams a model for literate diagrammatic programming?
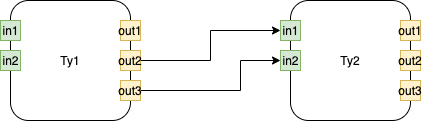
Concurrency Language
A suggestion for a language of concurrency:

- palegreen rectangles are input ports
- lightyellow rectangles are output ports
- any rectangle that is not a port is a software component
- text contained in a rectangle (the smallest enclosing rectangle) is the name of shape
- each input port must have a name distinct from all other input ports on the diagram
- each output port must have a name distinct from all other output ports on the diagram (input port names can overlap with output port names),
- any rectangle that is not a port is a software component
- all software components must have a name
- the name of software components is their kind (aka type)
- lines can begin and end only on ports
- lines can use path properties to add eye-pleasing noise (ignored)
- all other shapes are "noise" and are ignored.
https://guitarvydas.github.io/2021/03/16/component-diagrams.html
https://guitarvydas.github.io/2021/03/06/Components-(again).html
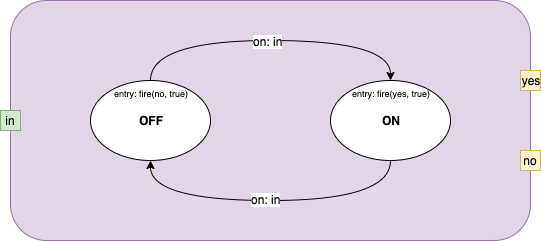
Hierarchical State Machine Language
A suggestion for a Hierarchical State Machine[2] PL:
- ellipses are states
- text in the middle of an ellipse is the state name
- text at the top of an ellipse is the entry code
- text at the bottom of an ellipse is the exit code
- arrows can begin and end only on states (incl. nested HSMs)
- text on arrows is the transition code
- circles represent a default entry point
- only one circle may appear on an HSM diagram
- a transition arrow from a circle must begin on the circle and end on a state
- What does text on the default entry transition represent? Possibility:[3] default entry transition code is executed (once) when the default transition is taken. ⁃ There can only be one transition arrow from a circle
- an ellipse with a shadow represents a nested state machine (HSM)
- every HSM must list its input ports and output ports explicitly
- ports (palegreen and lightyellow) can appear anywhere on the diagram and are not explicitly connected to any other PL shapes

https://guitarvydas.github.io/2021/02/26/State-Machines-to-JavaScript.html
https://www.youtube.com/watch?v=j_bN4ZXbCHU
Hybrid Diagrams+Text
Diagrams may contain text.
Text can express some relationships "better" than diagrams, e.g. mathematical one-in-one-out relationships.[4]
Diagrams can express some relationships "better" than text, e.g. network diagrams.
So-called "visual programming" is often based on the notion of pixels.
Diagrams are based on shapes.[5]
Composition
Current PLs encourage thinking in only 2 directions: X & Y.
Tabs[6] are borne of X/Y thinking — tabs go across but not in.
HTML hyper-links provide access to the Z (in) dimension, but this hasn't been fully exploited in PLs.
Bash allows composition of concurrent components, but only in a linear manner.[7]
Diagrams encourage thinking in 3 dimensions X/Y/Z. One can view a page of diagrams and mouse-over any component. Double-clicking on a component should open a new editor showing the composition of the selected component.
For example,
- If the selected component is composed of a network of other components, then a diagram editor is opened,
- If the selected component is implemented as an HSM[8], then an HSM diagram editor is opened
- If the selected component is implemented in some textual 3GL (e.g. Python, JavaScript, etc.), then a code editor is opened.
Old-Fashioned Concepts
The notion of Line/Offset (maybe with footnotes) is borne out of the contraints of using pen and paper.
We, now, have computers that can represent expression (writing, drawing) in 3 dimension X/Y/Z.
Our use of computers is limited by old-fashioned 2D notions, such as desktops, filing cabinets, etc.
[IMO, the way to break free from such old-fashioned concepts is to use isolated components that are concurrent.]
3D
Note that the concept of 3D is, here, taken to be in a simple form. Adding a Z axis does not imply that we need to show diagrams in the Y/Z plane, but only allows us to push into (out out of) components.
We already use 3D in things like tree widgets and hierarchical file systems (especially icon-view) and HTML browsers (links).
Writing of prose is constrained to a mostly-2D paradigm. One can write character cells in Line/Offset space and one can only go 1-level deep in Z using footnotes.
See Also
Isolation:
https://guitarvydas.github.io/2020/12/09/Isolation.html
Concurrency:
https://guitarvydas.github.io/2020/12/17/concurrency-bare-bones.html
https://guitarvydas.github.io/2020/12/09/Concurrency-is-not-Parallelism.html
https://guitarvydas.github.io/2020/12/09/Concurrency-is-a-Paradigm.html
https://guitarvydas.github.io/2020/12/09/CALL-RETURN-Spaghetti.html
https://guitarvydas.github.io/2020/12/09/Box-and-Arrow-DSL-For-Concurrency.html
New Breed HLLs
https://guitarvydas.github.io/2020/12/09/New-Breed-HLLs.html
Drakon
http://drakon-editor.sourceforge.net/
IMO, the 3 PDFs are well worth reading
https://drakonhub.com/files/drakon_part1_eng.pdf
https://drakonhub.com/files/drakon_part2_eng.pdf
https://drakonhub.com/files/drakon_part3_eng.pdf
[1] (line,offset) instead of (x,y) in pixel space
[2] HSMs are StateCharts without orthogonal states. Orthogonal states can be represented in the above concurrency PL.
[3] In Drakon, such entry text is used to declare local variables.
[4] Aka filters.
[5] shapes at pixel coordinates
[6] Tabbed views. Tabbed dialogs.
[7] Bash may provide other dimensions, but does not encourage their use. Bash pipelines are restricted by character-based thinking.
[8] Hierarchical State Machine (StateCharts sans orthogonal states)